Germán Arduino
Software Entrepreneur and Information Security guy.
The founder of www.arduinosoftware.com and the developer of www.passwordspro.com.
B4A
lunes, mayo 28, 2018
Gestión de Inventario de Riesgos, un enfoque práctico
Un nota cubriendo la gestión del inventario de riesgos de una manera práctica, en esta dirección.
domingo, marzo 25, 2018
Coyote, Gestión e Inventario de Riesgos
Coyote es un sistema de gestión integral de riesgos informáticos y operacionales, destinado a cualquier tipo de empresa que necesite manejar sus riesgos a través de una herramienta de seguimiento que permita controlarlos.
No sólo es necesario registrar e informar los riesgos que se detectan, sino que es imprescindible, para una adecuada gestión de los mismos, realizar el seguimiento pertinente y consensuar el tratamiento que se dará a los mismos.
Además, es importante disponer en todo momento de un tablero de control que permita conocer el estado de los riesgos de la compañía así como también cuáles están abiertos desde hace más tiempo, cuáles implican mayor impacto en la eventualidad de materializarse y cuáles pueden esperar ya que su impacto no es significativo.
Coyote permite realizar todas estas gestiones y facilita el trabajo de la Gestíón de Riesgos en forma constante con las nuevas funcionalidades que se van agregando al producto.
martes, diciembre 19, 2017
Desarrollo de Software con B4X
Gracias al amigo Giuseppe me enteré de B4X, una familia de productos para desarrollo de software para múltiples plataformas, que permite desarrollar para Android, iOS, Windows, Mac, Linux, Arduino, Raspberry Pi, ESP8266 y más a través de un entorno muy liviano que utiliza como lenguaje una moderna versión de Visual Basic, lo cual lo hace particularmente conveniente para programadores con experiencia en VB que quieran llegar a todas estas plataformas.
B4X RAD incluye todas las características necesarias para producir soluciones de negocios, juegos, aplicaciones de todo tipo y permite una estrecha interacción con el mundo Java, ya que en su versión B4J (para desktop) genera archivos .jar para uso productivo.
Para iOS, Android, Arduino y ESP8266 las aplicaciones compiladas son 100% nativas y sin ningún tipo de dependencia.
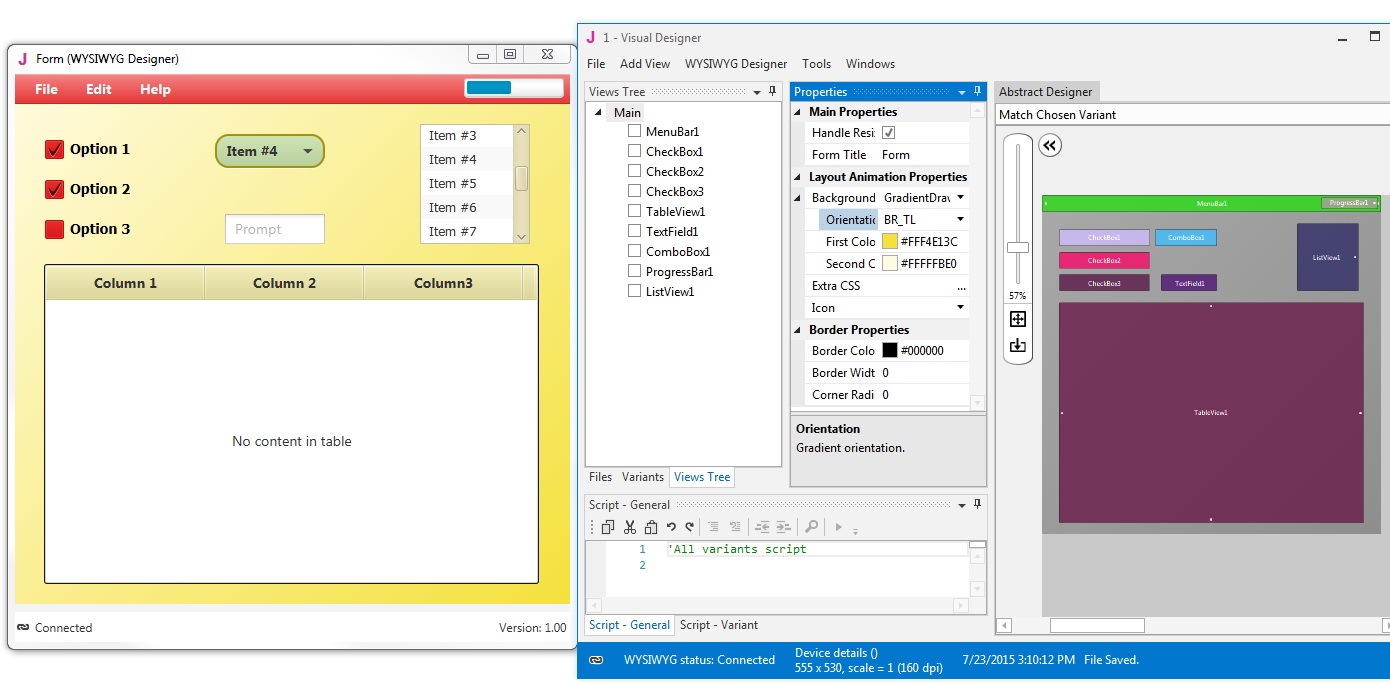
Una característica que me parece útil y necesaria en estos tiempos que corren de plazos acelerados para terminar proyectos es la existencia de un diseñador gráfico de interfaz de usuario.
B4J es gratuita y permite desarrollar aplicaciones para IoT, desktop y server y se pueden crear aplicaciones tradicionales con interfaz de usuario, programas de consola (sin UI) y también aplicaciones de servidor.
B4R (para Arduino y ESP8266) también es totalmente gratuita, mientras que B4A (para Android) y B4i (para iOS) son licenciadas, pero a un precio absolutamente razonable comparado con los beneficios que generan.
Desde el punto de vista de la comunidad, existe un activo foro de más de 90.000 desarrolladores, según se informa en la página del producto y en el cual se puede ver muchísima actividad, así como ejemplos de aplicaciones de los más diversos tipos.
A continuación, un pequeño video mostrando las capacidades de interacción de la familia B4X.
sábado, noviembre 25, 2017
Suscribirse a:
Entradas (Atom)