
Desde hace un tiempo, se habla de la Web 2.0, es decir las nuevas formas de desarrollar aplicaciones web que brinden al usuario una experiencia tan buena como la que tradicionalmente sólo brindaron las aplicaciones desktop.
Esto es así de necesario ya que desde hace un tiempo y, al parecer, por mucho tiempo más, las aplicaciones nuevas de todo tipo "viven" en la web.
Para este salto que intenta cerrar la brecha con las aplicaciones desktop es central el uso de lo que se ha dado en llamar AJAX, acrónimo de Asynchronous JavaScript + XML.
AJAX no es en si mismo una tecnología, sino la reunión de varias, cada una aportando su valor, para unirse en poderosas nuevas formas de desarrollo, como se puede ver, por ejemplo en Google Suggest, Google Maps, Netvibes, Gmail, Amazon y muchos otros sitios.
AJAX incorpora:
- presentación basada en estándares usando XHTML y CSS;
- exhibición e interacción dinámicas usando el Document Object Model ;
- Intercambio y manipulación de datos usando XML and XSLT ;
- Recuperación de datos asincrónica usando XMLHttpRequest ;
- y JavaScript poniendo todo junto.
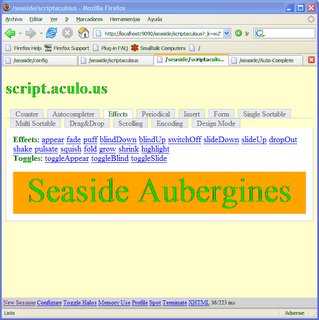
Como no podía se de otra manera, AJAX ya está disponible para usar en nuestro ambiente preferido de desarrollo web, Squeak/Seaside, a través de Scriptaculous (bibliotecas javascript para dotar a sitios y aplicaciones web de tecnologías Web 2.0).
En el propio sitio de Scriptaculous, Lukas Renggli documentó cómo integrarlo con Seaside y puso disponibles los paquetes para tal efecto.
Las pantallas que acompañan el presente artículo muestran algunos ejemplos de dicha implementación.


No hay comentarios.:
Publicar un comentario